Beautiful Header Divider for websites
Beautiful Header Divider for websites
When you are going to design a website/ form design / UX / UI , you have to use dividers for better look of partitioning of website.. Using these dividers the visitor or user understands the partitioning of your website.. Here is the tutorial for better looking website header divider.
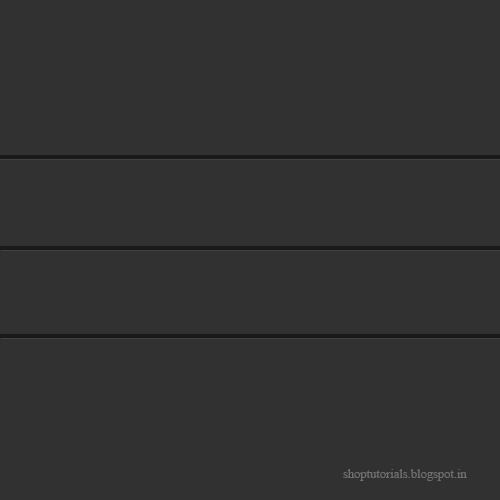
Final view
Step 1:
Create new file and fill background with dark gray color (Shft+f5 ---> color ---> Select Black color---> OK).
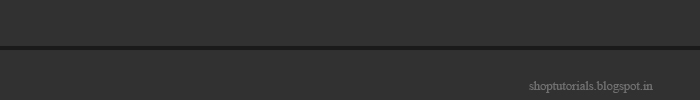
Make a new layer (Ctrl_Shft+N)
Select Rectangular Marquee Tool and Draw a line. Fill the line with darker gray color than background.
Step 2:
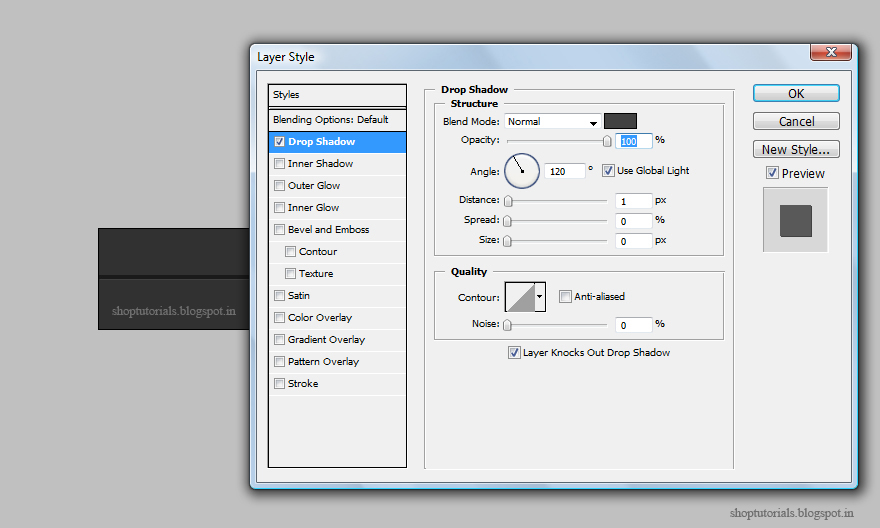
Now go to Blending Options (Fx) and select drop shadow property and make following changes.
Set
Blend mode = Normal
color = gray (Lighter than background [Important])
angle = 120 degree
Create new file and fill background with dark gray color (Shft+f5 ---> color ---> Select Black color---> OK).
Select Rectangular Marquee Tool and Draw a line. Fill the line with darker gray color than background.
Step 2:
Now go to Blending Options (Fx) and select drop shadow property and make following changes.
Set
Blend mode = Normal
color = gray (Lighter than background [Important])
angle = 120 degree
Opacity = 100%
Distance = 1
Speed and Size = 0
Distance = 1
Speed and Size = 0
Hit OK.
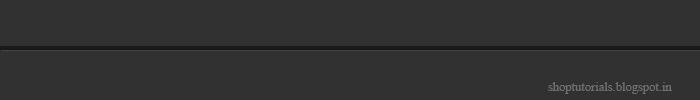
Done..!!














Interesting topic what you have shared with us. Your writing skill is really very appreciative. I love when you share your views through the best articles.Keep sharing and posting articles like these.This article has helped me a lot.Keep posting this stuff. clipping path
ReplyDeleteThanks for posting this info. I just want to let you know that I just check out your site and I find it very interesting and informative. I can’t wait to read lots of your posts. clipping path service
ReplyDelete